1、table方式布局 效果图: 直接用table等标签布局,table布局自动垂直居中 亦可用 displaytable == \、displaytable cell == \等css属性代替t tablecell布局实现关键点解析 父元素displaytable;(自己测试不设置这一条也可以) 两列都设置displaytablecell;w3c此元素会作为一个表格单元格显示(类似td 和 th) 别忘了两列之间的间隙,我比较喜欢用文字的左padding隔开。Grid布局阮一峰 CSS网格布局中的等高行 css grid阮一峰 (2) 我认为使用Flexbox是不可能实现的,因为每行只能是适合其元素所需的最小高度,但是这可以使用较新的CSS Grid来实现吗? 为了清楚起见,我希望所有行中网格中的所有元素具有相同的高度,而不是每行。

Css 定位詳解 阮一峰的網路日誌 Mdeditor
Table布局阮一峰
Table布局阮一峰-浏览器环境概述 网道(WangDoccom),互联网文档计划 JavaScript 是浏览器的内置脚本语言。 也就是说,浏览器内置了 JavaScript 引擎,并且提供各种接口,让 JavaScript 脚本可以控制浏览器的各种功能。 一旦网页内嵌了 JavaScript 脚本,浏览器加载网页,就会去执行 8月1日晚上做了网易的内推练习题,其中有一道题是写出两种两列布局的方案,所以考完后就搜了下,总结至少有六种。 html代码: 方案一:table布局 css代码: 效果: 也可以为单元格增加




前端零基础起步及思维导图详解 知乎
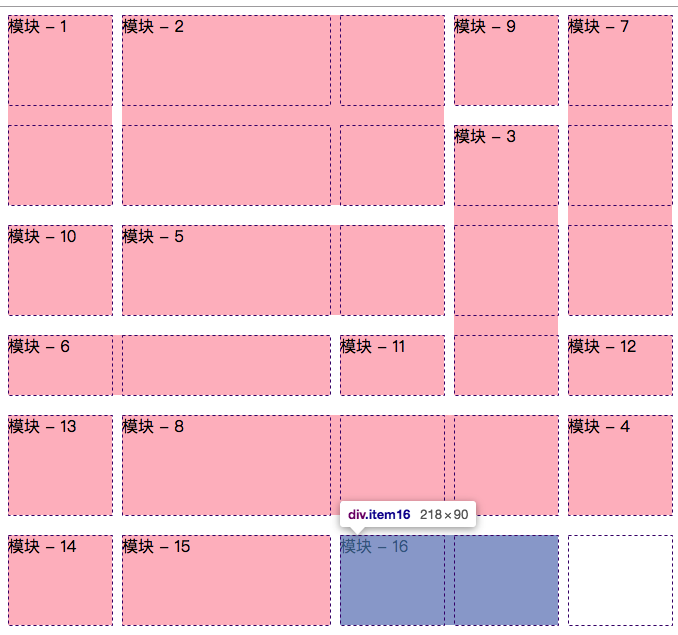
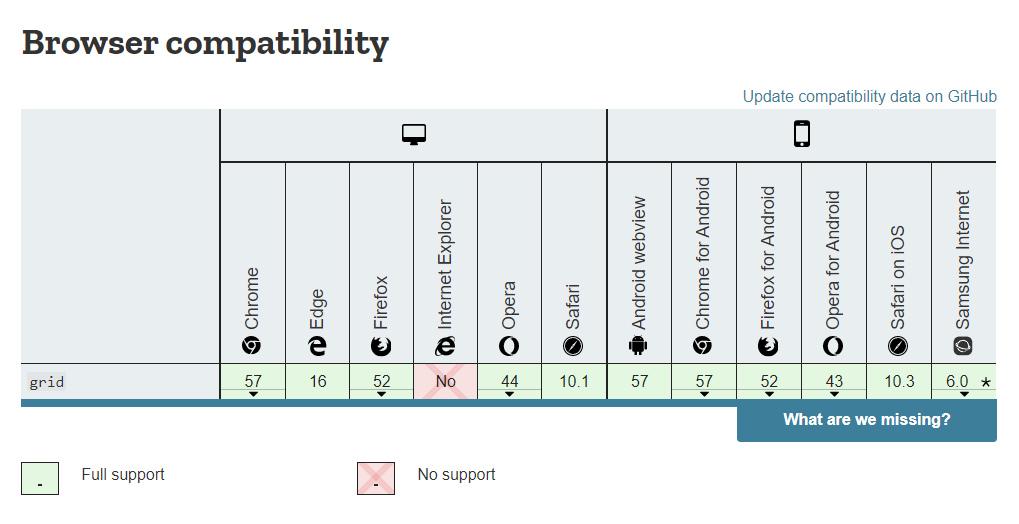
阮一峰Grid总结 一、概述 网格布局(Grid)是最强大的 CSS 布局方案。 注意,设为网格布局以后,容器子元素(项目)的float、display inlineblock、display tablecell、verticalalign和column*等设置都将失效。 本链接源自阮一峰老师如有侵权请联系我即使删除 ###1、table方式布局 ####效果图: #####直接用table等标签布局,table布局自动垂直居中 ####亦可用 displaytable == 、displaytablecell == 等css属性代替table标签的效果 代码示例: test ####推荐阮一峰老师的flex教程 ####弹性盒子,顾名思义宽和高是有弹性网页布局(layout)是 CSS 的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display 属性 position属性 float属性。 它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 09年,W3C 提出了一种新的方案——Flex 布局,可以简便、完整、响应式地实现各种页面布局。
四、项目的属性41 order属性42 flexgrow属性43 flexshrink属性44 flexbasis属性45 flex属性46 alignself属性 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。Flex 布局教程:语法篇 nbsp 作者: nbsp 阮一峰 日期: nbsp 年 月 日 网页布局 layout 是CSS的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 nbsp display属性 nbsp position属性 nbsp float属性。它对于那些特殊布局非常不方便阮一峰是个牛人,他的博克非常值得读根据东升做的人肉搜索,他原是上海财经大学世界经济博士研究生主要研究宏观金融、货币政策与美国经济今年(08年)6月获得博士学位恭贺!不知道他现在哪里高就除了写博克以外,他还有三个网站微趣、Italo Calvino in China和
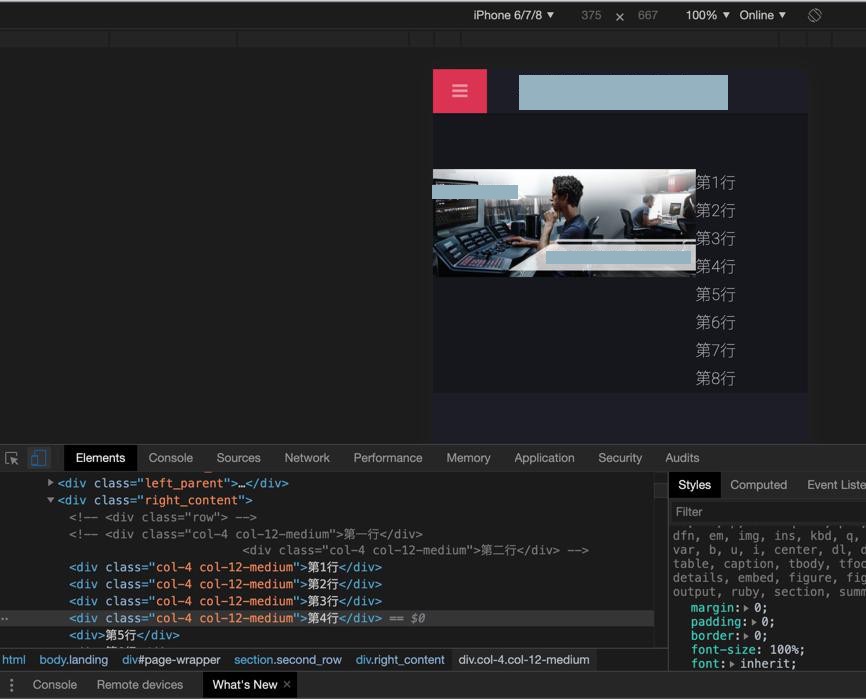
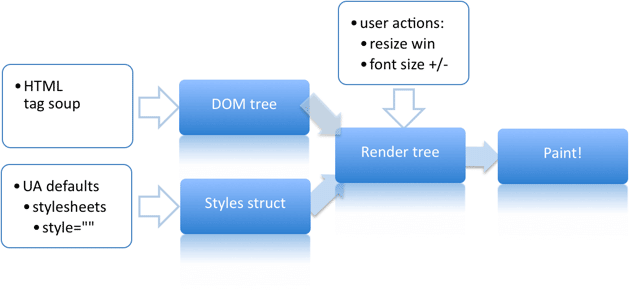
阮一峰的网络日志 » 如果一个元素有Layout,它就有自身的尺寸和位置;如果没有,它的尺寸和位置由最近的拥有布局的祖先元素控制。 Nicolas Gallagher 的方法应该是 displaytable,而不是 displayblock;六、tablecell 伪表格布局有了table老人家的启发,让我想起来css中还有一个属性display,他的值是可以仿造table的。 七、固定宽度inlineblock普通不一定普通如果是pc端非自适应的布局,那么固定宽度也未尝不是一个好方法。 生成布局(layout),即将所有渲染树的所有节点进行平面合成 table元素的重排和重绘成本,要高于div元素 如果我是对的希望阮一峰老师能够给我答复,谢谢(因为我一直把阮一峰老师的博客当参考书)



Js实例 张鑫旭 Grid网格布局实例 简明教程




Grid 布局初探 罗辑思维技术博客
Flex 布局教程:語法篇 nbsp 作者: nbsp 阮一峰 日期: nbsp 年 月 日 網頁布局 layout 是CSS的一個重點應用。 布局的傳統解決方案,基於盒狀模型,依賴 nbsp display屬性 nbsp position屬性 nbsp float屬性。它對於那些特殊布局非常不方便21年07月 9日 » 科技爱好者周刊(第 166 期):视频学习胜过读书吗?Css 自适应布局阮一峰 2336 by youxin, 2627 阅读, 0 推荐, 收藏 , 编辑 摘要:转载一篇文章:自适应网页设计(Responsive Web Design)作者:阮一峰移动设备正超过桌面设备,成为访问互联网的最常见终端。




Css Grid 网格布局教程 转 阮一峰的网络日志 哔哩哔哩




标签 Flex弹性布局 相关文章 编程猎人
Flex 布局 —— 阮一峰 kaze_001 uniapp之flex布局教程 uniapp在线教程 uni app视频教程 0417 讲解uniapp中如何使用flex的布局,uniapp中原生界面开发必学技能目的是通过 displaytable 产生的匿名框促发 元素的 BFC 达到清除Flex布局阮一峰Flex布局阮一峰Flex布局实例教程 Flex布局块级元素123box{ display flex;} 行内元素123box{ display inlineflex;} 注意,设为 Flex 布局以后,子元素的float、clear和verticalalign属性将失效 Flex布局属性 采用 Flex 布局的元素



Css3 弹性布局弹性流 Flex Flow 属性详解和实例 陈小峰 Iefreer 的专栏 程序员宅基地 程序员宅基地



Css 常见布局方案归纳 Dwp S Blog
阮一峰Flex布局阮一峰Flex布局实例教程 Flex布局块级元素123box{ display flex;} 行内元素123box{ display inlineflex;} 注意,设为 Flex 布局以后,子元素的float、clear和verticalalign属性将失效 Flex布局属性 采用 Flex 布局的元素,称为 Fl 网格布局(Grid)是最强大的 CSS 布局方案。 —— 阮一峰 马上都 年了,你还没有使用网格布局吗?虽然这些年 js 发展的势头正劲,盖过了 css 的发展风头,但其实 css 也是有很大进步最新文章 21年07月30日 » 科技爱好者周刊(第 169 期):五菱汽车的产品设计;




Css 定位詳解 阮一峰的網路日誌 Mdeditor




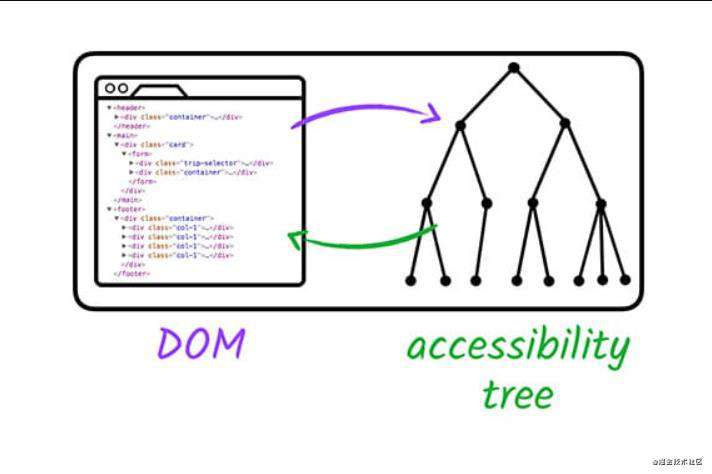
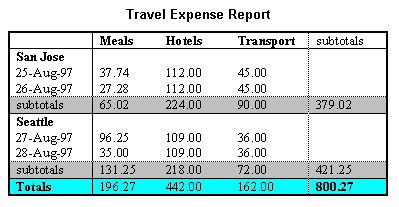
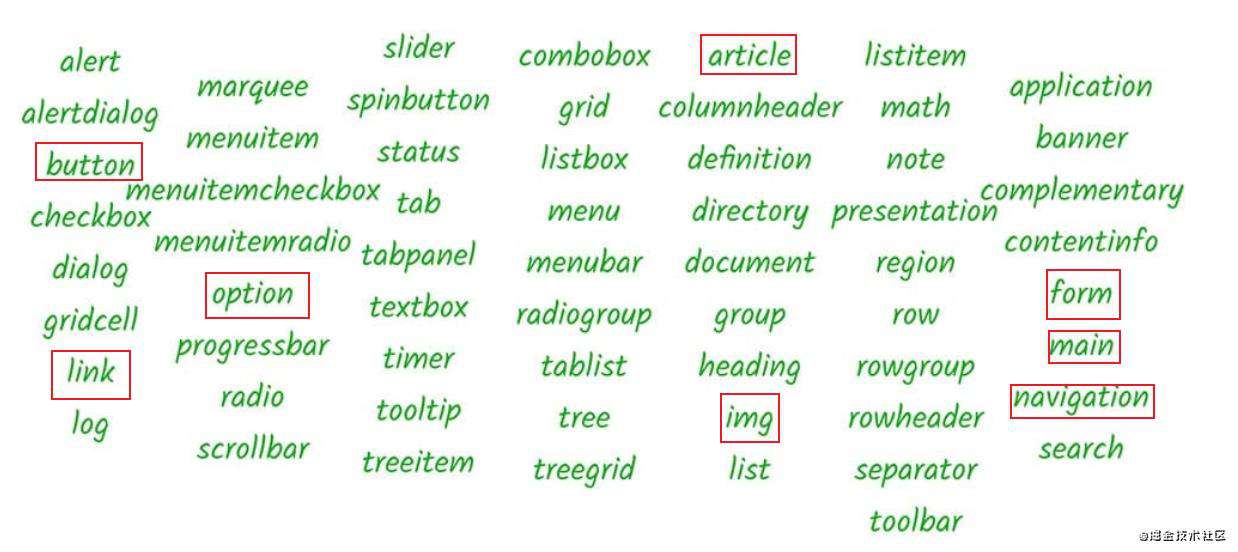
前端二向箔05 Html表格表单和aria 起源地
此外,还可以使用table布局,但是在19年,实现想不到使用table布局的理由了。 参考 Flex 布局教程:语法篇@阮一峰的网络日志;阮一峰python,typescript阮一峰,阮一峰,es6 阮一峰,es6 阮一峰,flex布局阮一峰,阮一峰的博客,阮一峰的网络日志,es6标准入门 阮一峰,阮一峰es6在线教程 阮一峰 说: @但是:谢谢指出,这里应该是容器的子元素(项目),我已经改过来了。 04 年阿捷翻译了 《网站重构》 这本书,div布局从此替代了table布局,现在时隔15年,又回去了吗,看介绍,简单的布局远不如float简单,方便,复杂的布局和组件布局,也




已解决 Html网页中实现左右布局和图片居中显示 在路上




Css布局十八般武艺都在这里了 知乎
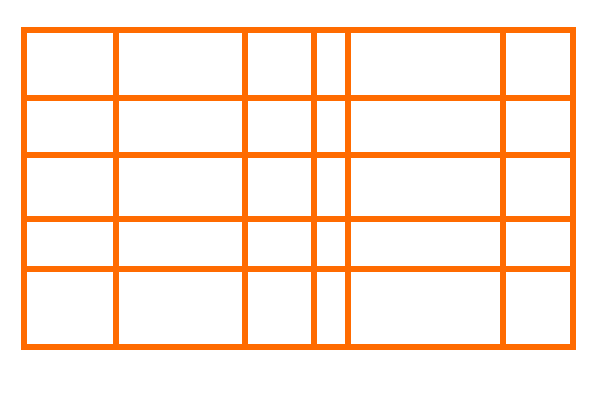
8种机械键盘轴体对比 本人程序员,要买一个写代码的键盘,请问红轴和茶轴怎么选? 阮一峰Flex布局 阮一峰Flex布局实例教程 Flex布局 块级元素21年06月11日 » 科技爱好者周刊(第 162 期):生活就像《吃豆人》游戏 21年06月 4日 » 科技爱好者周刊(第 161 期):再见了,学术硕士 21年05月28日 » 科技爱好者周刊(第 160 期):中年码农的困境 21年05月21日 » 科技爱好者周刊(第 159 期):游戏开发 Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。 二、基本概念 学习 Grid 布局之前,需要了解一些基本概念。 21 容器和项目 采用网格布局的区域,称为"容器"(container)。




Css常用布局总结 简书




Css 定位詳解 阮一峰的網路日誌 Mdeditor
React教程阮一峰,react redux阮一峰,es6教程阮一峰,阮一峰es6在线教程,阮一峰,es6 阮一峰,es6 阮一峰,flex布局阮一峰,阮一峰的博客,阮一峰的网络日志Grid布局阮一峰 编辑:自媒体 日期: python的tkinter的grid()布局 : pack()以块的方式组织组件,如同用石块(组件)堆积金字塔(父组件)一样 grid()以类似表格的方式组织,类似excel电子表格 place()在父组件的指定位置放置子组件,这个方式应该是你想要的效果二维:表格(Table)布局。display table,子元素 display table* 一维:弹性(Flexbox)布局。display flex,子元素 flex 1。以内容为基础。 A Complete Guide to Flexbox CSSTricks。 Flex 布局教程:语法篇 阮一峰的网络日志。 Flex 布局教程:实例篇 阮一峰的网络日志。




Css Grid 布局备忘 Issue Gogoend Gogoend Github Io Github



多列布局 前端进阶
阮一峰Grid 网格 Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。 Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。 2、Flex 概念 注意2布局精准,网站版面布局修改简单。 3加快了页面的加载速度(最重要的)(在IE中要将整个table加载完了才显示内容)。 4节约站点所占的空间和站点的流量。 二table布局的好处(table布局也不是一点用的没有,这点是毋庸置疑的)1容易上手。 2可以形成响应式布局代码怎么写 : 实现强势布局最简单的方法是使用一些响应式布局的移动端框架如bootdtrap自己写的,画须要建筑css3中的媒体查询来实现 css定位,怎么响应式布局双栏 : 响应式双栏应该是一般固定一般不固定的吧左边固定左边浮动margin, 右边width 100%




网格布局 语法篇 H S Blog




Css Grid布局 什么是网格布局 Segmentfault 思否
移动端全兼容的flexbox布局 转载自全兼容的flexbox布局 先聊聊历史 在09年最早版本的Flexbox规范中,我们编写为"displa 李二狗来搬砖 阅读 8,967 评论 3 赞 501传统布局方案依赖盒模型 display属性position属性float属性 2flex布局可以应用到任意容器 displayflex displayinlineflex webkitflex(safari浏览器) 3设为flex布局后,子元素float clear verticalalign属性失效21年07月16日 » 科技爱好者周刊(第 167 期):广告拦截器太过分了;




基于display Table的css布局 Tian361zyc的博客 程序员宅基地 程序员宅基地



Vue 服务端渲染简介和实践 Vue服务器渲染阮一峰 眼力网
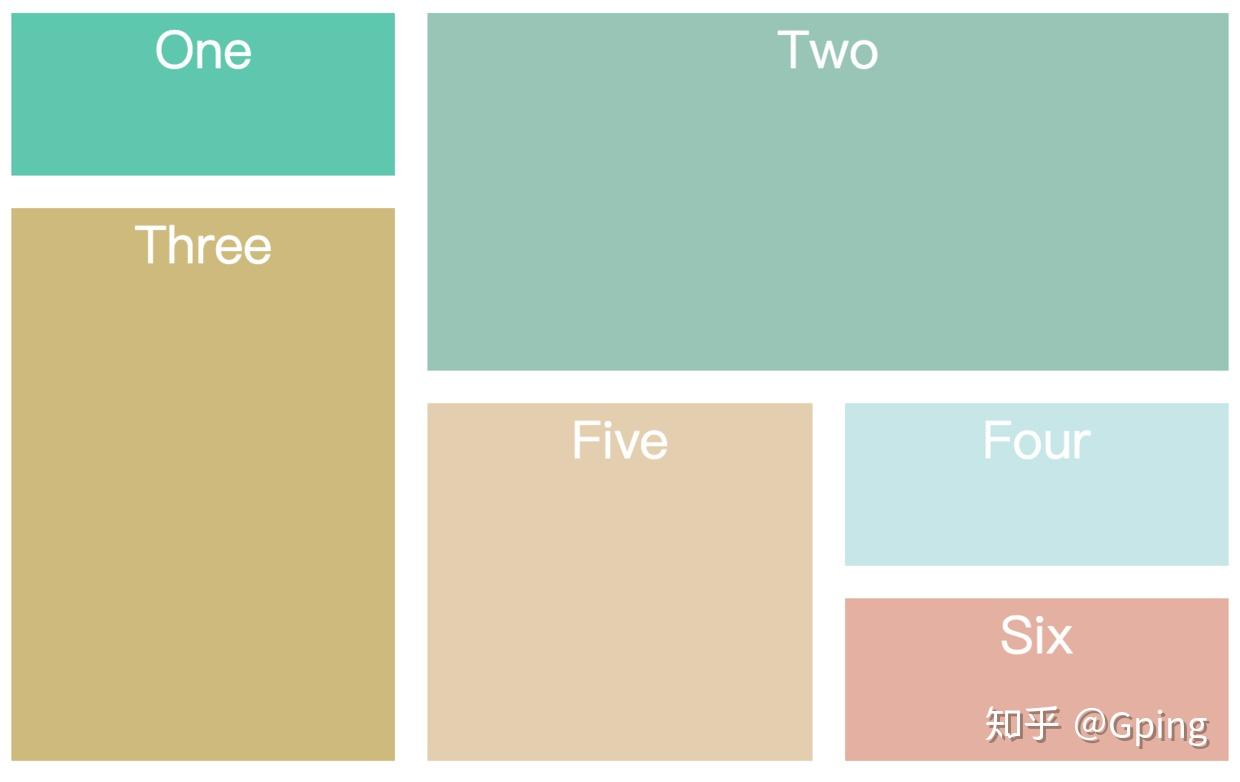
作者: 阮一峰 日期: 15年7月14日 上一篇文章介绍了Flex布局的语法,今天介绍常见布局的Flex写法。 你会看到,不管是什么布局,Flex往往都可以几行命令搞定。 我只21年07月23日 » 科技爱好者周刊(第 168 期):游戏《底特律:变人》; 本篇文章主要讲述使用Flex布局、Grid布局以及媒体查询三种方式来实现响应式布局。 文章涉及代码在线coding地址 效果图: 文字描述: 屏幕大小不同,展示列数不同,15号按照屏幕大小可展示2到4列不等,6号始终独占一行 Flex布局 阮一峰Flex布局讲解




Flex 布局教程 语法篇 阮一峰的网络日志




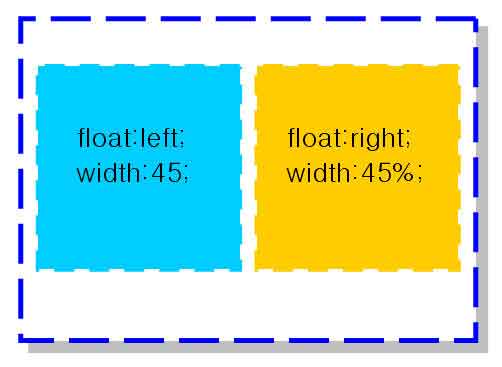
Css布局 两栏自适应布局的几种实现方法汇总 知乎
Grid布局一览 网格系统 生成网格系统:displaygird "画"一个网格出来: gridtemplatecolumns/rows 圈地为王("画"一个元素):gridcolumn/row 可视化布局:gridtemplateareas 给网格设置gap 富余空间管理 越界处理与gridautocolumns 自动放置与gridautoflow 其它现象 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。 Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指




Grid布局 Grid布局阮一峰 Grid布局和flex布局




前端二向箔05 Html表格表单和aria 起源地



Html Email 编写指南 阮一峰的网络日志




这图片为什么水平垂直都不居中 Segmentfault 思否



如何变得有思想 阮一峰博客文集已读在线上pdf




Grid网格布局基础api Issue 2 Freshhan163 Githubblog Github




精通html表格的使用 阮一峰的网络日志



多列布局 前端进阶



九宫格css的几种简单例子




前端二向箔05 Html表格表单和aria 起源地




Css常用布局 居中方法 盒模型 Flexbox模型 码农家园




技术 阮一峰 网页性能管理详解




Grid布局阮一峰 Grid完成简单布局 阮一峰grid




网格布局 语法篇 H S Blog




17个场景 带你入门css布局 简书




Grid布局思维导图 娃娃菜的博客 Csdn博客



Code A范的博客 阿范的博客




前端零基础起步及思维导图详解 知乎



Css布局和css动画笔记




Flex布局思维导图 娃娃菜的博客 Csdn博客




浮动元素容器的clearing问题 阮一峰的网络日志




三栏布局总结 浮动 绝对 Flex Grid网格 Table表格 双飞翼 圣杯 生活不止眼前的枸杞 还有蜂蜜和咖啡 Csdn博客




关于css布局的记录 一 Table和flex布局 逝zxq 博客园




Grid网格布局 简书




程序员文库 阮一峰 互联网协议入门




Css Grid 网格布局教程 转 阮一峰的网络日志 哔哩哔哩



Github Ziyi2 Awesome 前端相关的博客 笔记 书籍和书签列表



Html 教程 表格标签 Web前端开发 Csdn博客




3 1 点满技能树 编程入门教程 名企面试真题面经 牛客网 牛客网




Flex 布局教程 实例篇 阮一峰的网络日志



多列布局 前端进阶



Css常用布局 居中方法 盒模型 Flexbox模型 码农家园




Css布局 两栏自适应布局的几种实现方法汇总 知乎




基于display Table的css布局 Tian361zyc的博客 程序员宅基地 程序员宅基地




Flex 布局教程 语法篇 阮一峰的网络日志




超详细 强大的grid布局 简书




Flex弹性布局 简书




Flex 布局教程 语法篇 阮一峰的网络日志




Flex 布局教程 实例篇 阮一峰的网络日志



Table Cell元素水平等宽布局 Digcss Com Digcss Com




瀑布流布局 Love Artist Love Code




Grid 布局初探 罗辑思维技术博客




阮一峰html 语言教程 书栈网 Bookstack




阮一峰html 语言教程 书栈网 Bookstack




图解css 布局 简书




页面怎么布局 当然是grid ԅ ԅ Infoq 写作平台




前端零基础起步及思维导图详解 知乎




Grid 布局初探 罗辑思维技术博客




Table表格布局 表头固定不动 表身超出可滑动 阿龙的博客 Csdn博客 Html表格表头固定不动




Css Grid 网格布局教程 转 阮一峰的网络日志 哔哩哔哩




Flex 布局教程 语法篇 阮一峰的网络日志




如何理解瀏覽器的回流與重繪 Reflow Repaint 每日頭條



移动端开发系列 Flex和响应式布局 简书




Flex 布局教程 语法篇 阮一峰的网络日志




Grid 布局初探 罗辑思维技术博客




关于css布局的记录 一 Table和flex布局 逝zxq 博客园




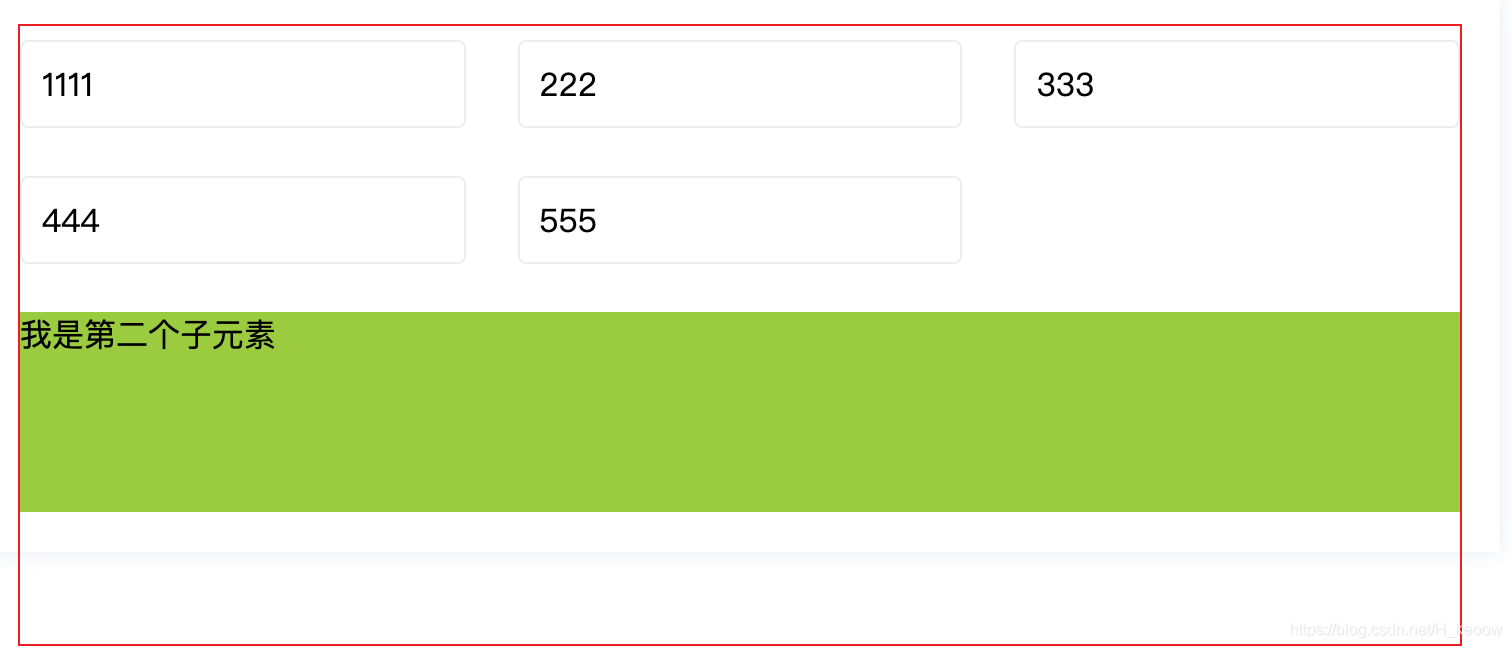
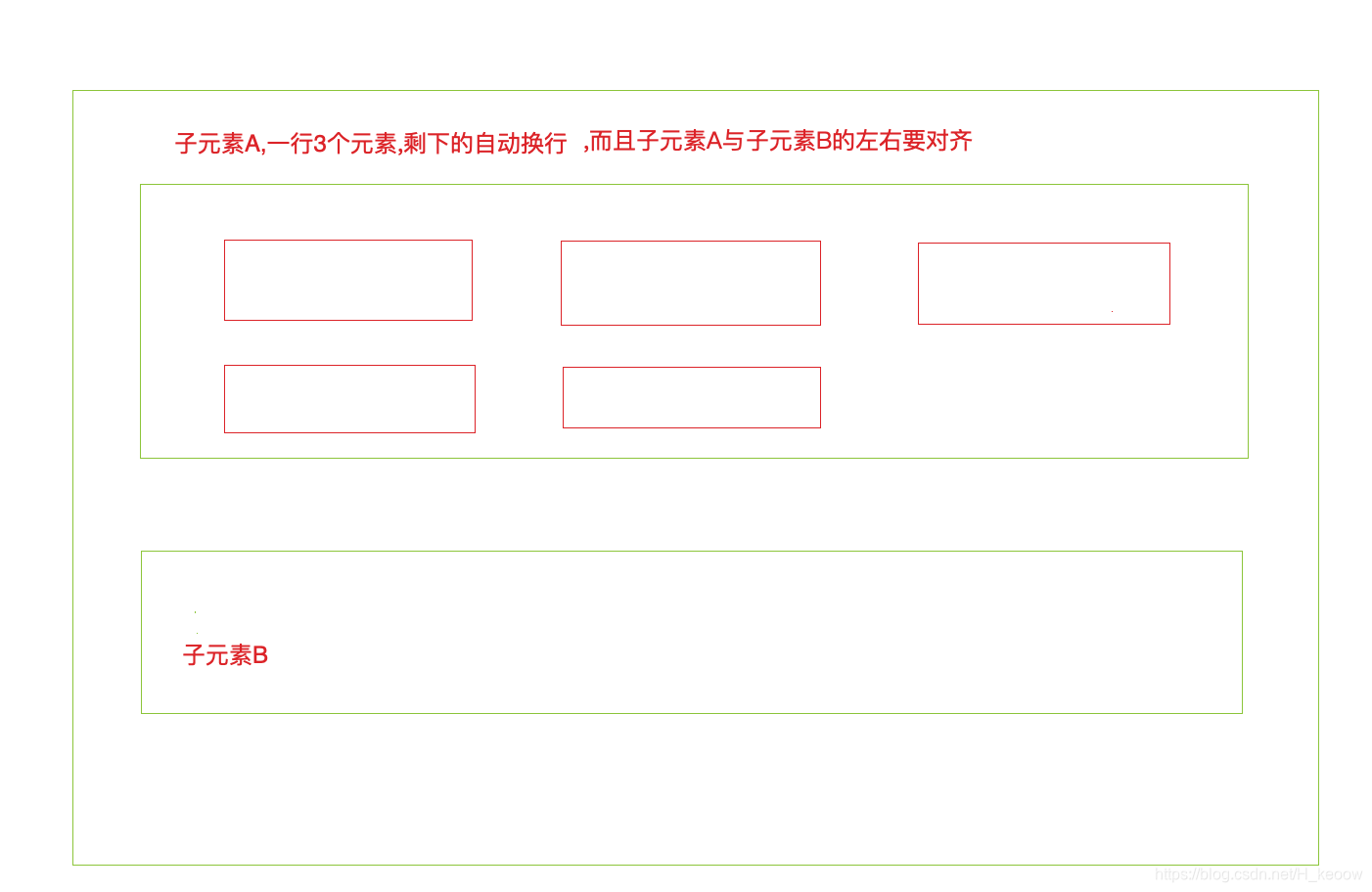
Flex布局 一行三个元素 剩下的元素自动换行 左对齐 H Keoow的博客 程序员宅基地 弹性布局子元素三个一行 程序员宅基地




Flex布局 一行三个元素 剩下的元素自动换行 左对齐 H Keoow的博客 程序员宅基地 弹性布局子元素三个一行 程序员宅基地




Css Grid 网格布局教程 转 阮一峰的网络日志 哔哩哔哩




Flex布局实现叠在另一个div之上 Flexbox弹性布局总结 孙建旺的博客 程序员宅基地 程序员宅基地



Lqsytwqbt3epwm




Html中table的使用 搜狗搜索




Css 页面布局常用的五种方式及其优缺点 前端随笔 Vincent F0ng




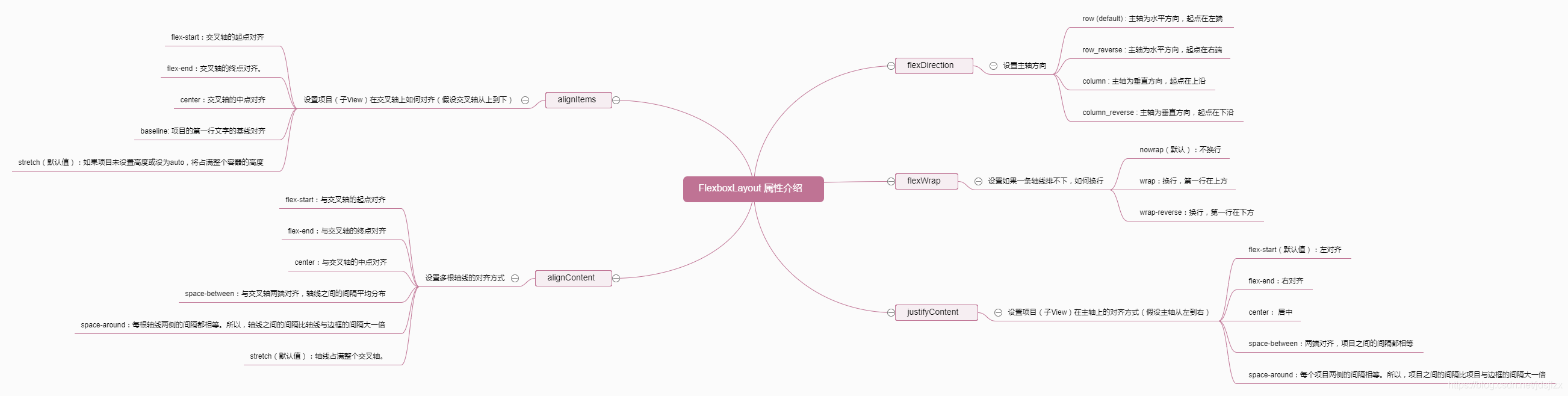
详细了解android 巧用flexboxlayout 布局 半不闲居士的博客 程序员宅基地 程序员宅基地




Flex 布局教程 语法篇 阮一峰的网络日志




Qinendong




关于css布局的记录 一 Table和flex布局 逝zxq 博客园



Table Cell元素水平等宽布局 Digcss Com Digcss Com



前端项目如何让布局像打字一样简单 一




Css Grid 网格布局教程 转 阮一峰的网络日志 哔哩哔哩




前端二向箔05 Html表格表单和aria 起源地




Css Grid 网格布局教程 转 阮一峰的网络日志 哔哩哔哩




技术 阮一峰 网页性能管理详解




Css实例详解flex布局 Html Flex布局 Flex布局实现表格效果




Css布局 垂直居中布局的一百种实现方式 更新中 Xing Org1 博客园




Css常用布局 居中方法 盒模型 Flexbox模型 码农家园




3 1 点满技能树 编程入门教程 名企面试真题面经 牛客网 牛客网




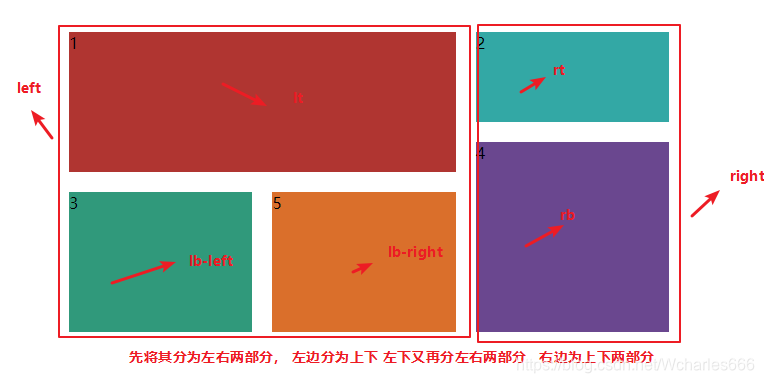
Grid布局解析及实例实现 Wcharles666的博客 Csdn博客 Grid布局案例




Grid 布局学习笔记 莱昂刘的专栏 Csdn博客




基于display Table的css布局 Tian361zyc的博客 程序员宅基地 程序员宅基地



No comments:
Post a Comment